Had a good week this week to-ing and fro-ing with Andy on some new object implementations in MillIT (The actual project my ViewModel framework is for). We put together a nice little edit UI that made good use of the ability where the ViewModels to reference each other.
Additionally Andy (with a little help from Matt) kicked off some navigation drill through , the ability to link through to another objects edit UI from a referencing object. After playing with it and thinking about how the back button and navigation bread crumbing should work I realised you usually either want to just preview some data on the object or actually forget what you were doing a continue on another track.
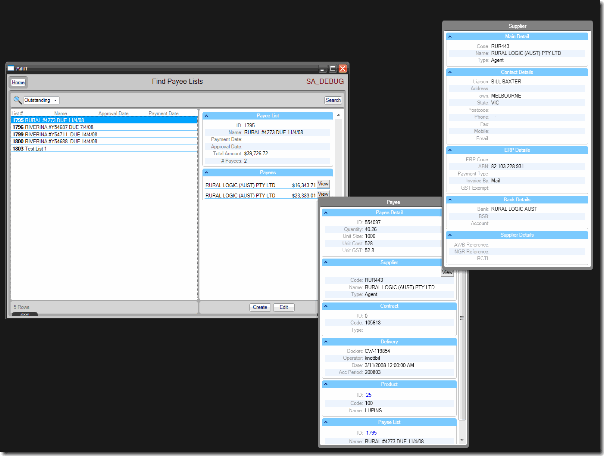
So I came up with this:
 It’s a custom button that loads up a popup view of the bound object when you hover over it, and navigates to that object’s edit UI when you click on it. The screen shot above shows it off displaying 2 levels of drill through.
It’s a custom button that loads up a popup view of the bound object when you hover over it, and navigates to that object’s edit UI when you click on it. The screen shot above shows it off displaying 2 levels of drill through.
It still needs a bit of work (an eye image for one), but I think this will really define MillIT’s navigation style.
Update: As I was authoring this post, I thought up and implemented it so you can either bind to the object itself or the ID and it’ll loading it up… it works awesome!
Pingback: BrownBot’s Code Blog » Popup With Shiny Black Reflection