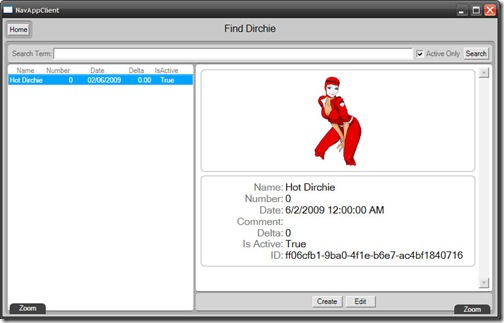
Spent some time today jiggering with the standard border styles today, it’s starting to look alright, the read only views are very white and flat where as the edit views are grey and 3D.
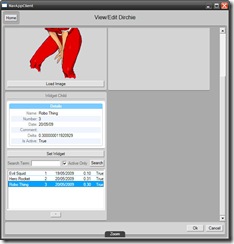
I’ve also implemented something I think is pretty neat, you’ll notice in the screenshot below that the “Dirchie” object has “Widget” object child. The DataTemplate for the Child is actually coming from the Widget ViewModel, the idea is that we define each object’s template once then share it around the application.
Now if you thought that was slightly clever, it get’s better… in the edit view screen shot below I’m reusing the Widgets ViewModel via a new “FindItem” user control (it takes a ViewModel via a static binding) to search for the Child widget, it’s even re-using the search controls and ListItem datatemplates.
Basically we’ll be able to really easily add embedded searches for any object type.
The way I’ve achieved this is to define all the ViewModels as statics in my NavigationRouter class, that way they’re globally accessible within the app. A trick I learnt from developing my “Ride the Fury” game engine strangely enough.