Managed to get Buster here texture mapped over the last couple of nights, last night I spent unwrapping his UV co-ordinates and tonight I photoshopped up the actual texture.
I’m happy with how he turned out, he’s far too detailed for how big he’ll be on the screen… but it was fun. I plan to have the top part of his head chomp down and his winder turn as he jiggers around the levels, shouldn’t be hard in code as they are all separate elements within the model.
The robotic versions of classic computer game characters idea for the enemies looks like it has some great potential, stay tuned for Buster staring in some in-game screen shots!



After spending last night extending my base collection class to allow any collection of objects to be rendered as 3D objects in my game engine, I’ve been thinking of ideas for 3D enemies all day.
Tonights effort has rendered the little fella to the left, he’s untextured as of yet but I’m happy with the result.
 If you didn’t already recognise, he’s a slightly meaner version of the “Bubble Buster” bad guy from the arcade classic “Bubble Bobble” (the original is the little animated guy to the right), i was thinking of doing a robot version of Bub or Bob but eventually thought this guy was more fun.
If you didn’t already recognise, he’s a slightly meaner version of the “Bubble Buster” bad guy from the arcade classic “Bubble Bobble” (the original is the little animated guy to the right), i was thinking of doing a robot version of Bub or Bob but eventually thought this guy was more fun.
I should get him textured later in the week, then I’m onto building a big kick ass shock shell firing canon!
I started laying out some code to split off the collectible objects and enemies in Ride the fury tonight, I finally found a use for a some generic types and methods.
I modified my level enemy loading code to accept any object type (what I’m calling an object type is actually an enum listing the names of the various sub types), it came together really nice and quick.
I was all set to past the code up here and decided to try and start pasting to code samples up here in a nice colured format… so then I spent the next hour (more time than it took me to write the code I wanted to past in the first place) to NOT get the CopySourceAsHtml add in to work!
So I’ve cracked the shits with it all and you don’t get to see the code… Gee I love PC’s!

I think he’ll be a more effective target with that face.
It’s not a mind blowing model by any means but I’m pretty happy with the result, about 2 hours work in max and photoshop, my modeling is pretty rusty but it’s coming back.
Next I’m thinking some sort of VB based enemy… stick around there’s more to come,

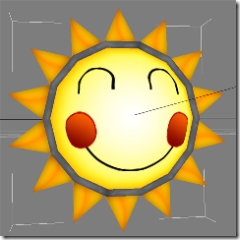
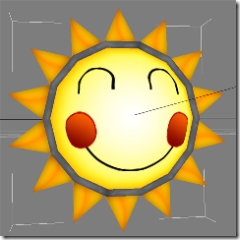
Threw a texture over the sun tonight, it came up looking so good that I don’t think I want to spoil it with the stupid face on it any more… on second thoughts I’d better give it a go!
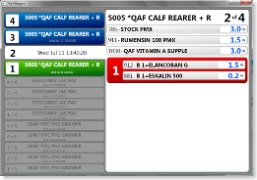
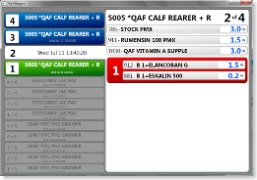
I’ve spend most of this last week mucking around in Expression Blend (Microsoft’s Layout tool for their new UI API WPF).


The screens above show the fruit of my labor, it’s a non-interactive screen which displays products that have to be hand tipped into the batches of product we make here at the feedmill.
The old one (to the right) was a simple rich text control which read in the contents of a text file generated by the process control system, it coloured everything from the bottom to the first “%” character in the text in blue to signify the active batch.
The new version reads in a new XML formatted text file (watched by a “FileWatcher” object) into a typed dataset, manipulates the data a little to weed out anomalies and to regulate the timing, then generates an “ObservableCollection” of objects from the resulting dataset which gets bound to the WPF window.
So it’s a bit of a weird blend of the newest of the new and the crappiest of the old, text file integration is a bloody nightmare… you should see the hoops I have to jump through in the code to smooth out the missing bits.
After my first week of WPF I think it has a lot of potential but I don’t think the first version of the tools are quite ready for prime time.

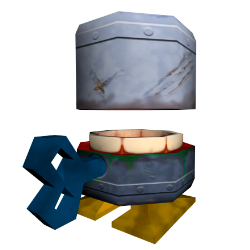
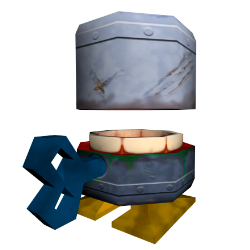
Seeing I failed to find a decent picture of a Grogan last night I’ve changed the gameplay element to a sun, the idea being that the sun is an indistructable ball that bounces around each level, you get 10 points every time you punch the ball, but if you touch it while you’re not punching you get hurt.
 I also figure I can use the light source to show off the 3D nature of the levels and objects.
I also figure I can use the light source to show off the 3D nature of the levels and objects.
Obviously there’s no texture on it yet, it’s either going to be a glowing mass inside a metal frame or a dodgie face inside, ala The Mighty Boosh.
 Surfing around the “Great Game Experiment” tonight (wasting time because I can’t be assed doing anything else) I stumble across this intriguing little puzzle game.
Surfing around the “Great Game Experiment” tonight (wasting time because I can’t be assed doing anything else) I stumble across this intriguing little puzzle game.
If you thought the screen shot look like a block of wood wrapped in string, you’d be right, the goal of the game is to wrap a block of wood with string. The string stains the wood where it touches, the goal is to cover 100% of the object.
For it’s simplicity the rendering techniques and the physical modeling of the string are pretty damn good, it’s got a super realistic crisp feel.
The music is pretty good also, the little bird to the bottom left bops along with you.
I’d love to see it hooked up to Moorey’s cad asteroid!
 Got stuck into visual things tonight, I’ve been struggling to come up with a visual style for “Ride the Fury” for the past few weeks, today I came the realisation that I don’t need a bloody visual style!
Got stuck into visual things tonight, I’ve been struggling to come up with a visual style for “Ride the Fury” for the past few weeks, today I came the realisation that I don’t need a bloody visual style!
It’s not like it’s a commercial venture, more than likely it’ll be me forcing Zetty to play test it with me and a few drunken rounds with friends. So I’m just going to do whatever comes to me at the time, be it photoshop, 3DS MAX, cartoon, super hero, photo reference… they’re all going into the mix.
I’m pretty happy with the old dude on the title screen, I was trying to talk Zett (my wife) into letting me use a photo of her with one of her “Henry Rollins’esc” intense death stares. But she wouldn’t be in it.

Tonights coding efforts have born much fruit, I managed to finally generate a decent texture to use for base of the shockwave effect and roughly impliment the effect in game.
The in game result is as good as I’d hope, it still needs a thumping sound effect to give it real punch but I think I’m on to a winner.
 The first trick to the effect is trying to get your head around the base texture (to the right), I’ve used a the same technique they use for bump and nornal mapping, where the texture map doesn’t hold colour information it stores offsets for the sampling co-ordinates of the background texture.
The first trick to the effect is trying to get your head around the base texture (to the right), I’ve used a the same technique they use for bump and nornal mapping, where the texture map doesn’t hold colour information it stores offsets for the sampling co-ordinates of the background texture.
Red from 0 to 255 stores the X axis offset and Green the Y, the baby poo tan/green in the middle and the outside on the texture is Colour R128 G128 B0 A255 right in the middle, in other words no offset.
First up I tried using photoshop to generate the texture with overlapping gradients, but I couldn’t get the results I was after so I ended up using XNA to generate the texture on screen and saved it out with the handy Save() method of Texture2D.
Here’s the shader I use to apply the offset texture to the back ground texture:
uniform extern float4x4 World : WORLD;
uniform extern float4x4 ViewProj : VIEWPROJECTION;
uniform extern texture backGroundTexture;
uniform extern texture offsetTexture;
uniform extern float textureOffset;
struct VS_OUTPUT
{
float4 position : POSITION0;
float4 textureCoordinate : TEXCOORD0;
float4 P : TEXCOORD1;
};
sampler backGroundSampler = sampler_state
{
Texture = ;
MIPFILTER = LINEAR;
MINFILTER = LINEAR;
MAGFILTER = LINEAR;
};
sampler offsetSampler = sampler_state
{
Texture = ;
mipfilter = LINEAR;
};
VS_OUTPUT Transform(
float4 Pos : POSITION,
float4 Col : COLOR,
float4 TextureCoordinate : TEXCOORD0
)
{
VS_OUTPUT Out = (VS_OUTPUT)0;
Out.position = mul(Pos, mul(World, ViewProj));
Out.textureCoordinate = TextureCoordinate;
Out.P = Col;
return Out;
}
float4 ApplyTexture(float2 textureCoordinate : TEXCOORD0, float4 p : TEXCOORD1) : COLOR
{
float4 bump = tex2D(offsetSampler, textureCoordinate);
float2 perturbation = 0.5f - bump.rg;
float2 perturbatedTexCoords = textureCoordinate + perturbation / 25.0; // modify this division value for more or less effect
float4 c = tex2D(backGroundSampler, perturbatedTexCoords);
return c;
}
technique TransformTechnique
{
pass P0
{
vertexShader = compile vs_1_1 Transform();
pixelShader = compile ps_2_0 ApplyTexture();
}
}





 If you didn’t already recognise, he’s a slightly meaner version of the “Bubble Buster” bad guy from the arcade classic “Bubble Bobble” (the original is the little animated guy to the right), i was thinking of doing a robot version of Bub or Bob but eventually thought this guy was more fun.
If you didn’t already recognise, he’s a slightly meaner version of the “Bubble Buster” bad guy from the arcade classic “Bubble Bobble” (the original is the little animated guy to the right), i was thinking of doing a robot version of Bub or Bob but eventually thought this guy was more fun.




 I also figure I can use the light source to show off the 3D nature of the levels and objects.
I also figure I can use the light source to show off the 3D nature of the levels and objects.


