 Managed to pulled off some clever code today, got my callback events raised by a WCF service to safely manipulate the underlying ObservableCollections of my WPF client.
Managed to pulled off some clever code today, got my callback events raised by a WCF service to safely manipulate the underlying ObservableCollections of my WPF client.
I’m sure it’s nothing that hasn’t been done before but I think my solution was quite graceful so I’ve put together a sample for people to use, something other than a chat program.
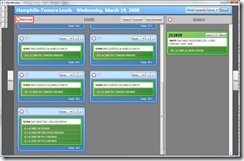
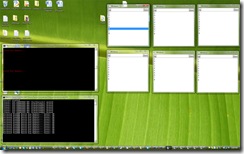
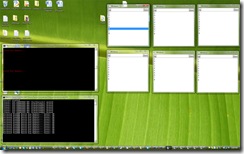
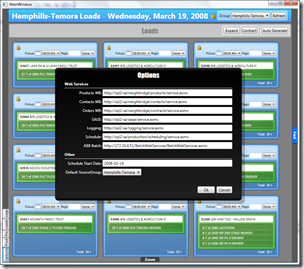
The image to the left shows 6 WPF clients with the same list of “BatchIDs” (ObservableCollection<string>), manipulating the list on any client re-arranges the list on the other clients.
Potential big concurrence issues I know but my implementation will only have one client with edit permissions, the others will have a read only view.
You can see the server which holds a master list of BatchIDs in the bottom left and a console client above it which simple lists out the sequence of BatchIDs when an update is received by the clients.
When one of the WPF clients completes a move within the list it sends it’s the sequence of BatchIDs up to the server, which in turn updates it’s master list and sends the list via callbacks down any other clients currently connected.
The WCF Contract is as follows:
[ServiceContract(SessionMode = SessionMode.Required, CallbackContract = typeof(IProductionReportingServiceCallback))]
public interface IProductionReportingService
{
[OperationContract(IsOneWay = false, IsInitiating = true, IsTerminating = false)]
bool Join(string name);
[OperationContract(IsOneWay = false, IsInitiating = true, IsTerminating = false)]
void NotifyBatchSeqenceUpdate(string[] batchIDSequence);
}
public interface IProductionReportingServiceCallback
{
[OperationContract(IsOneWay = true)]
void UpdateBatchSequence(string[] batchIDSequence);
}
the Join() is simply there for the server to store a callback for the client (List<IProductionReportingServiceCallback>), the NotifyBatchSequenceUpdate() is for clients to upload a new sequence.
The IProductionReportingServiceCallback is pretty self explanatory, it’s the callback sent down to the clients from the server.
I won’t bother explaining the implementation, you’ll have to look at the code and comments to work that out, but you use it as follows:
In your Main Window of your WPF app create the DuplexChannel so you can send a receive messages.
public staticProductionReportingServiceCallbackEventRaiser ProdRepSvcCallbackEvents;
public staticIProductionReportingService ProdRepSvc;
publicWindow1()
{
// We pass in the Dispatcher here so the events come back to us on the UI thread
ProdRepSvcCallbackEvents = newProductionReportingServiceCallbackEventRaiser(Dispatcher);
DuplexChannelFactory<IProductionReportingService> ProdRepSvcCF = newDuplexChannelFactory<IProductionReportingService>(
ProdRepSvcCallbackEvents,
newNetTcpBinding(),
newEndpointAddress(“net.tcp://localhost:9080/DataService”));
ProdRepSvc = ProdRepSvcCF.CreateChannel();
ProdRepSvc.Join(Environment.MachineName + “: WPFClient”);
InitializeComponent();
}
We have the Service and Callback event wrapper as static so we can call/subscribe to them anywhere in the app like so:
Send up a new sequence
Window1.ProdRepSvc.NotifyBatchSeqenceUpdate(_batchList.ToArray());
Subscribe to the callback event
Window1.ProdRepSvcCallbackEvents.OnBatchSequenceUpdated += new EventHandler<UpdateBatchSequenceEventArgs>(OnBatchSequenceUpdated);
You can download the complete (server & client console class lib and WFP client) VS2008 project here (40k) enjoy!






 I’ve had performance issues with my new PC since day one, it’s been all over the place, one minute it’d rip a video at 45FPS next it’d be down to 2FPS, I was thinking it was heat related but sticking a fan in front of it didn’t help.
I’ve had performance issues with my new PC since day one, it’s been all over the place, one minute it’d rip a video at 45FPS next it’d be down to 2FPS, I was thinking it was heat related but sticking a fan in front of it didn’t help.