Had a good week this week to-ing and fro-ing with Andy on some new object implementations in MillIT (The actual project my ViewModel framework is for). We put together a nice little edit UI that made good use of the ability where the ViewModels to reference each other.
Additionally Andy (with a little help from Matt) kicked off some navigation drill through , the ability to link through to another objects edit UI from a referencing object. After playing with it and thinking about how the back button and navigation bread crumbing should work I realised you usually either want to just preview some data on the object or actually forget what you were doing a continue on another track.
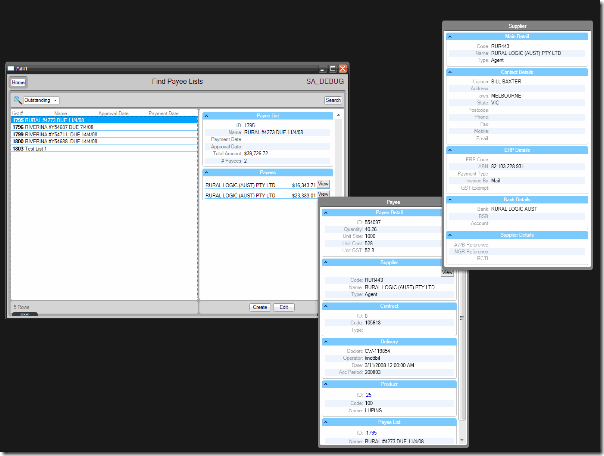
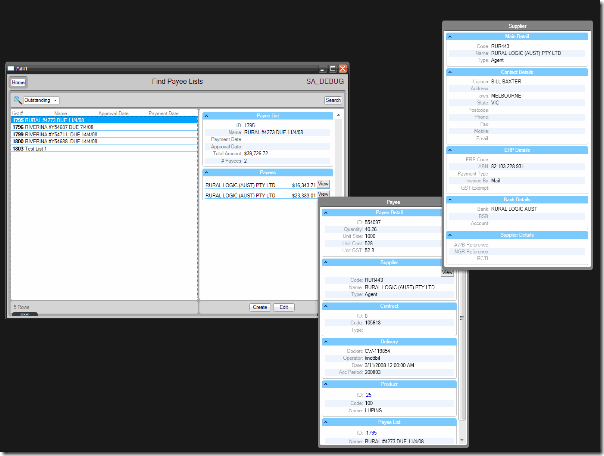
So I came up with this:
 It’s a custom button that loads up a popup view of the bound object when you hover over it, and navigates to that object’s edit UI when you click on it. The screen shot above shows it off displaying 2 levels of drill through.
It’s a custom button that loads up a popup view of the bound object when you hover over it, and navigates to that object’s edit UI when you click on it. The screen shot above shows it off displaying 2 levels of drill through.
It still needs a bit of work (an eye image for one), but I think this will really define MillIT’s navigation style.
Update: As I was authoring this post, I thought up and implemented it so you can either bind to the object itself or the ID and it’ll loading it up… it works awesome!
 A month or so ago I got an enquiry through the website asking for some details about Dispell, it particular whether it was written in Pascal.
A month or so ago I got an enquiry through the website asking for some details about Dispell, it particular whether it was written in Pascal.
Turns out it was a guy starting an online magazine about Pascal game development, and wanted some games to review.
The first issue is out now and he gave Dispell a pretty good review, he completely missed the fact that it is actually a kids game, but I think that was the problem with Dispell all along, it wasn’t really all that clear… and a bit hardcore in the game-play… I think my testers (wife and nephews) played it too much and got too good.
I’ve been chipping away at this one for a little while, with a renewed push I finished it off over the last couple of days.

Basically it’s an N tier random name generator and ranking system with a 3D UI, I’m betting most of you just went WTF!
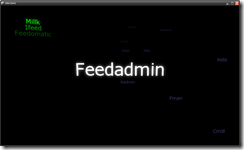
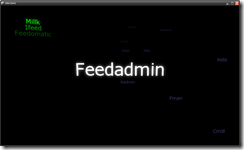
Here goes (this is all in the context of finding a name for my new feedmill administration application):
- Client reads in a list of name parts (letters a through to z plus any interesting letter combinations you might like to see in the name, in this case, “feed”, “admin”).
- Client generates a name from a random sequence of name parts (must be between 3 and 10 letters long).
- User either accepts (left arrow) or rejects (down arrow) the random name (most of them are illegible so you down arrow a lot).
- Any accepted names are saved to the DB and ranked with a plus vote against them, the list on the left hand side are all ranked names with a rank > 0.
- Next time any other client refreshes (goes to generate a name) they have to rank the saved name before they can continue with the random names.
- The user can back space and re-key any part of a generated name, this is very handy as the random names are usually better at giving you ideas for names than the actual names themselves.
- A client can also re-vote on all items at any time by pressing F12. All existing votes remain so this is a way of weeding out the really crap ones as well as re-shuffling the list over time.
I’m going to try in out with the work peeps tomorrow, should be interesting to see what we come up with across 3 or 4 clients.
I also planning on using it to try and come up with an original name for our new born, only got a few weeks to go.
No code today just caught up on some icons I’ve been meaning to create, spend ages doing a new PigFM icon, I don’t know how many times I re-drew those bloody ears!
 It’s fully vectors so it can scale to any size, I think it’s not bad for a first draft… let me know what you think?
It’s fully vectors so it can scale to any size, I think it’s not bad for a first draft… let me know what you think?
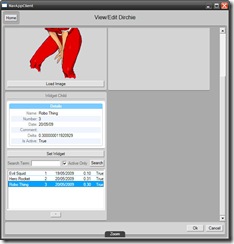
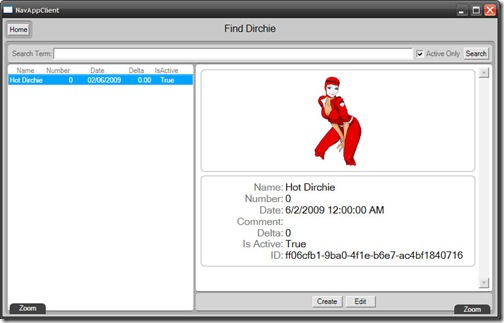
Spent some time today jiggering with the standard border styles today, it’s starting to look alright, the read only views are very white and flat where as the edit views are grey and 3D.
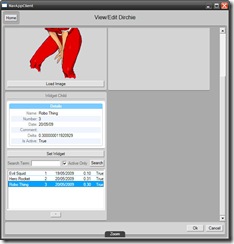
I’ve also implemented something I think is pretty neat, you’ll notice in the screenshot below that the “Dirchie” object has “Widget” object child. The DataTemplate for the Child is actually coming from the Widget ViewModel, the idea is that we define each object’s template once then share it around the application.

Now if you thought that was slightly clever, it get’s better… in the edit view screen shot below I’m reusing the Widgets ViewModel via a new “FindItem” user control (it takes a ViewModel via a static binding) to search for the Child widget, it’s even re-using the search controls and ListItem datatemplates.
Basically we’ll be able to really easily add embedded searches for any object type.

The way I’ve achieved this is to define all the ViewModels as statics in my NavigationRouter class, that way they’re globally accessible within the app. A trick I learnt from developing my “Ride the Fury” game engine strangely enough.
Here are a couple of super quick concept thumbnails for a little collaboration project I’m helping out with.
They were just scribbles while watching TV and a couple more while I was waiting for data to load over the VPN when testing stuff today.
The first of the second lot is the best one yet, I’ll try and knock out an expanded painting of that this arvo.



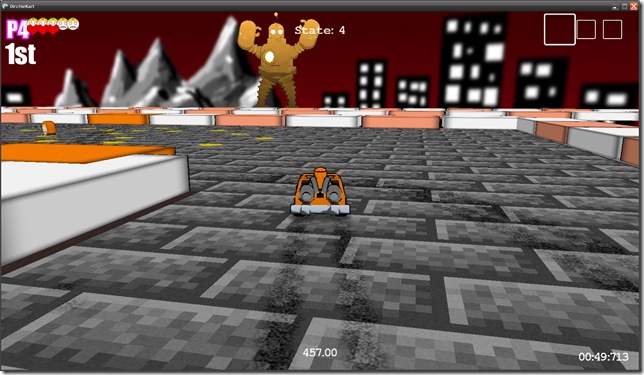
Old BrownBot 1a currently has a cameo role in Dirchie Kart, he’s a placeholder model for the level decorations. These decoration models are just for show, stuff like bridges and buildings to give the levels detail.
He’s not real light weight… at almost 3000 polys he’s a good test for the performance, looks like I’ll be able to add plenty of detail in the actual models.
Been implementing this mesh instancing technique into the Ride the fury engine this week, thankfully the sample code is well implemented and documented as it’s a pretty technical feat to achieve, particularly across multiple platforms.
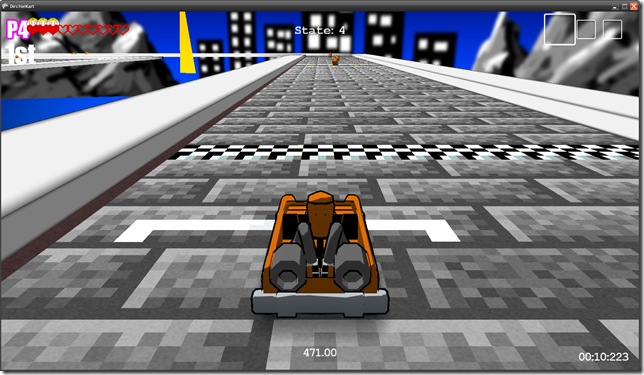
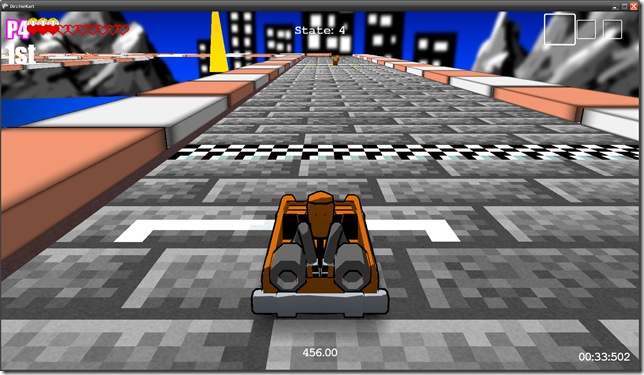
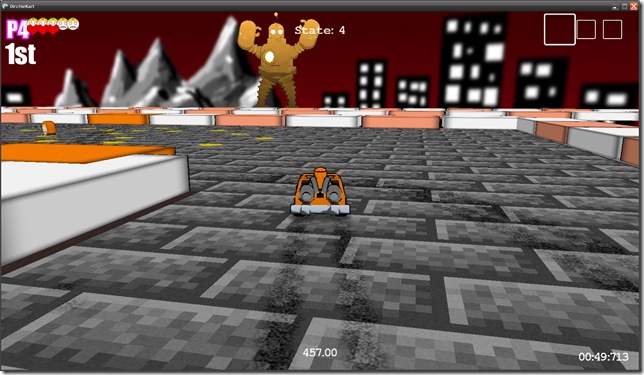
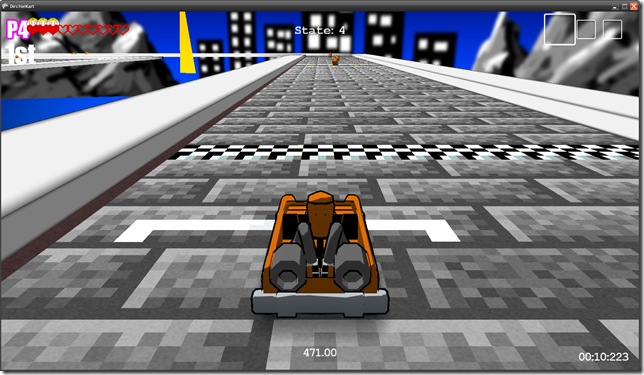
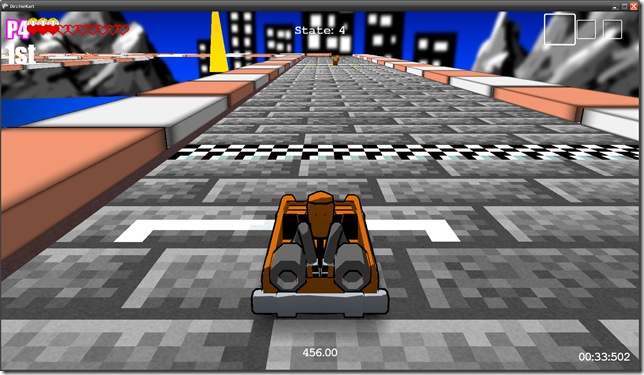
The results are pretty obvious in the screen shots below, a whole order of magnitude increase in the number objects you can render on the screen for little cost to frame rate (that number at the bottom centre of the screen shots is the frame rate, no it’s not v-synced).

What it looked like pre-mesh instancing

Mesh instancing on, it’s getting closer what I’ve got pictured in my head
It’s currently running at about 40fps with 4 player split screen on the Xbox, I’ve still got some visibility culling and threading to implement, I’m confident they’ll bring me up to a solid 60fps.
Now that I’ve got enough performance, it’s time to sort out a few more weapon items and the penalty system.
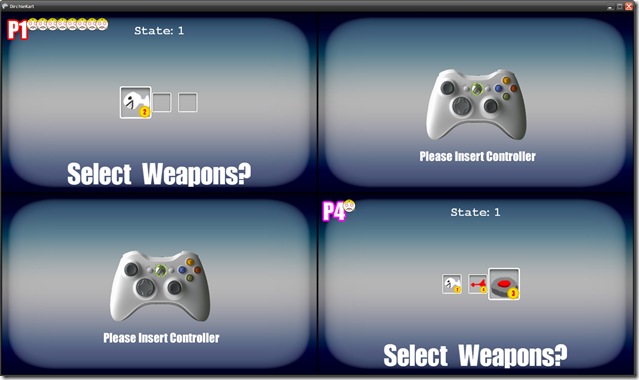
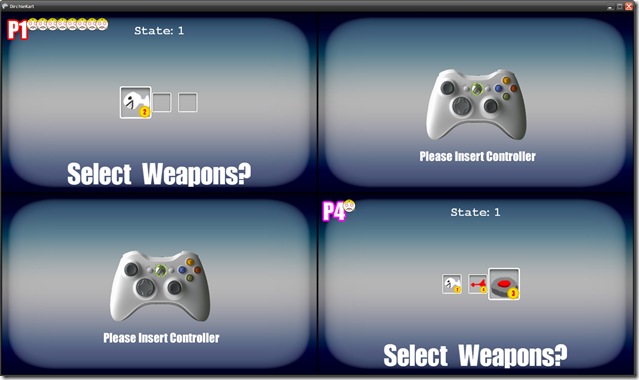
There’s been a little bit of progress on Dirchie Kart this week, I’ve got a rudimentary store implemented, you trade coins for various weapons between each race. These weapons don’t run out as such, they are abilities that you can use once per lap, they get recharged in the pits along with your health.
The state management is starting to bed in quite well, there’s no wager/penalty system built in there yet, that should work out after I’ve got the economy (how many coins are available vs how much stuff costs) sorted out.

 It’s a custom button that loads up a popup view of the bound object when you hover over it, and navigates to that object’s edit UI when you click on it. The screen shot above shows it off displaying 2 levels of drill through.
It’s a custom button that loads up a popup view of the bound object when you hover over it, and navigates to that object’s edit UI when you click on it. The screen shot above shows it off displaying 2 levels of drill through.